
โปรแกรมแก้ไขข้อความ หรือเท็กซ์อิดิเตอร์ (Text editor) คือสิ่งที่นักพัฒนาซอฟต์แวร์หลาย ๆ คนใช้เป็นเครื่องมือในการปรับปรุงและพัฒนาโปรแกรม หรือพูดง่าย ๆ ก็คือโปรแกรมที่นักพัฒนาใช้ในการเขียนโปรแกรมนั่นเอง เนื่องด้วยเท็กซ์อิดิเตอร์นั้นมีฟีเจอร์ต่าง ๆ ที่ช่วยให้นักพัฒนาสามารถแก้ไขโปรแกรมได้อย่างมีประสิทธิภาพ แยกสัดส่วนของโปรแกรมที่เขียนขึ้นมาได้อย่างเป็นสัดส่วน มี User Interface (UI) ที่น่าใช้งาน รวมถึงมีฟีเจอร์พื้นฐานช่วยเน้นข้อความเป็นสีต่าง ๆ ทำให้สามารถแยกแยะโค้ดได้อย่างชัดเจนอีกด้วย
ในปัจจุบันเท็กซ์อิดิเตอร์มีให้เลือกใช้มากมายหลายแพลตฟอร์ม ตัวอย่างเช่น Eclipse, Atom, Sublime Text, Vim หรือโปรแกรมพื้นฐานอย่าง Notepad++ ก็ตาม แต่มีเท็กซ์อิดิเตอร์หนึ่งที่ไม่มีใครไม่รู้จัก นั่นคือ “Visual Studio Code” หรือ “VS Code” ที่เรารู้จักกันนั่นเอง VS Code นั้นถือเป็นเท็กซ์อิดิเตอร์ที่ถูกพัฒนาขึ้นโดยบริษัทยักษ์ใหญ่อย่าง Microsoft สามารถติดตั้งใช้งานได้ทั้งระบบปฏิบัติการ Windows, Linux รวมถึง macOS ก็ได้เช่นกัน VS Code นั้นเป็นที่นิยมสูงอันดับต้น ๆ เลย หากอ้างอิงผลสำรวจจาก Stack Overflow ในปี 2021 VS Code นั้นมีผู้ใช้งานกว่า 70% จากบรรดาผู้ทำแบบสอบถามจำนวน 82,000 ราย [1] ซึ่งจุดเด่นอย่างหนึ่งของ VS Code นั่นคือส่วนขยายหรือ “Extensions” ที่ช่วยให้นักพัฒนานั้นสามารถพัฒนาซอฟต์แวร์/โปรแกรมได้อย่างมีประสิทธิภาพมากขึ้นในหลาย ๆ ด้าน ไม่ว่าจะทำให้ตัวโปรแกรมมีสีสันหน้าตาสวยงามน่าใช้มากขึ้น มีธีมให้เลือกใช้หลายแบบตามใจชอบเพิ่มความ Productivity ให้นักพัฒนาสามารถทำงานได้อย่างลื่นไหล รวมถึงเครื่องมือทางเทคนิคของสายงานต่าง ๆ ที่ช่วยให้ทำงานได้ง่ายขึ้น ลด Workload ให้กับนักพัฒนาได้ไม่มากก็น้อย
วันนี้เองทางบริษัท เอ็นดีอาร์ โซลูชั่น (ประเทศไทย) จํากัด จะมานำเสนอบทความที่เกี่ยวกับส่วนขยายหรือ Extensions ใน VS Code ตัวหนึ่งที่ชื่อ Todo Tree ซึ่งเป็นส่วนขยายที่จัดว่ามีประโยชน์มาก ๆ ตัวนึงเลย สามารถนำมาประยุกต์ใช้งานได้ทุกสายงาน ซึ่ง Todo Tree หน้าตาเป็นอย่างไร ต้อง setting อย่างไรบ้าง แล้วใช้งานเบื้องต้นอย่างไร เราไปดูกันเลย

รูปที่ 1 Todo Tree
ถ้าพูดถึงการเขียนโปรแกรมโดยทั่วไปแล้วนั้น หากเขียนสั้น ๆ ไม่กี่บรรทัด ก็มักจะไม่ค่อยมีปัญหาอะไรใช่ไหมล่ะครับ เพราะโปรแกรมมีความยาวไม่มาก สามารถตรวจสอบและแก้ไขข้อผิดพลาดทั้งหมดได้ภายในไม่กี่นาที แต่ในทางกลับกัน หากโปรแกรมเริ่มมีความยาวมากขึ้น ซับซ้อนมากขึ้น แน่นอนว่าการรับมือก็จะมากขึ้นตาม ทั้งในแง่ของการ Optimizing โปรแกรมให้มีความกระชับ จำนวนบรรทัดลดลงแต่ยังต้องทำงานได้อย่างเป็นปกติ หรือแม้กระทั่งแง่ของการเกิดความผิดพลาดของโปรแกรม หรือที่เราคุ้นหูกันว่า “บัค” เหล่านักพัฒนาอย่างเรา ๆ ก็จะหนีไม่พ้นการจดบันทึกลงไปในโปรแกรมและติดแท็กลงไปว่า TODO, FIXME, FIX หรือ BUG อะไรทำนองนี้ ซึ่งโดยปกติแล้วเราก็แค่จดบันทึกลงไปในโปรแกรมนั้นเฉย ๆ แต่เมื่อถึงเวลาต้องแก้ไข เราก็จะต้องมานั่งหาว่า เอ…ต้องแก้ตรงไหนบ้างนะ ?? มีจุดที่ต้องแก้บัคกี่จุด หรือ Code Refactoring ตรงไหนบ้าง หากปริมาณโปรแกรมที่เขียนเป็นหลักพันบรรทัด ก็คงจะเสียเวลามานั่งไล่ดูโปรแกรมหาจุดที่ต้องแก้ไขไม่น้อย
Todo Tree [2] จึงเป็น Extension หนึ่งใน VS Code ที่จะมาช่วยแก้ปัญหาต่าง ๆ ที่กล่าวไป ช่วยเพิ่มความ Productivity ให้นักพัฒนาอย่างเราสามารถจดบันทึกลงไปในโปรแกรม สามารถติดตามและแก้ไข้ได้อย่างง่ายดาย โดยที่ Todo Tree นั้นสามารถแสดงเป็นแผนผังต้นไม้ตามแท็กที่เราติดไว้ และสามารถกระโดดไปจุดนั้น ๆ เพื่อทำการแก้ไขได้ในทันทีเลย ทีนี้เรามาดูกันดีกว่าว่า Todo Tree นั้นติดตั้งเริ่มต้นใช้งานอย่างไร

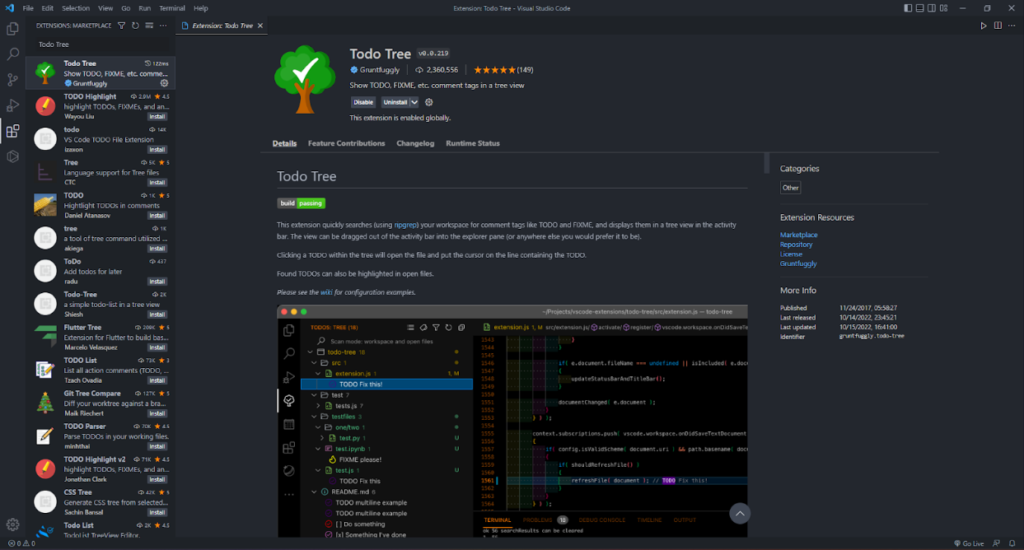
รูปที่ 2 ส่วนขยาย Todo Tree ใน Visual Studio Code
การติดตั้งเพื่อใช้งานส่วนขยาย Todo Tree
ในส่วนของการติดตั้งส่วนขยาย Todo Tree ก็สามารถทำได้โดยง่าย ตามขั้นตอนดังนี้
- เปิดโปรแกรม Visual Studio Code
- ไปที่แถบ Extensions ด้านซ้ายมือดังรูปที่ 2 (หรือ Ctrl + Shift + X สำหรับ Windows)
- ในช่อง Search extensions ให้ค้นหาคำว่า “Todo tree”
- เมื่อเจอ Todo Tree ที่พัฒนาโดย Gruntfuggly แล้วให้กด Install เพื่อทำการติดตั้งได้เลย
หลังจากที่ทำการติดตั้งเรียบร้อยให้ทำการ Reload windows โดยการเปิด Command Palette (Ctrl + Shift + P หรือ F1) แล้วพิมพ์ Reload windows จากนั้น Enter เพื่อทำการ Restart โปรแกรม VS Code ใหม่ ให้สังเกตแถบด้านซ้ายมือ จะมีเครื่องมือใหม่รูปต้นไม้เพิ่มขึ้นมา ถือว่าได้ทำการติดตั้งส่วนขยาย Todo Tree เรียบร้อย ทีนี้ก็พร้อมใช้งานดังตัวอย่างในรูปที่ 3 แล้ว

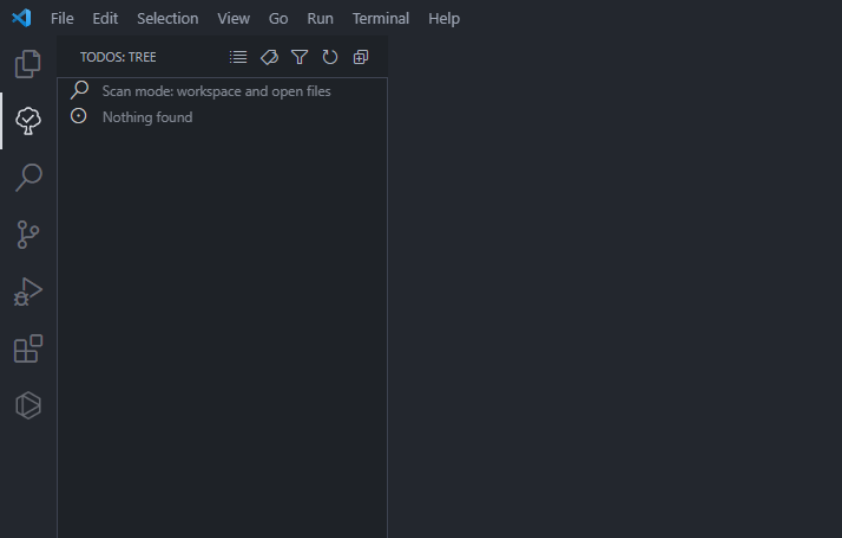
รูปที่ 3 ส่วนขยาย Todo Tree เมื่อติดตั้งเสร็จเรียบร้อย
มาพูดถึงวิธีการใช้งานเบื้องต้นกันบ้าง
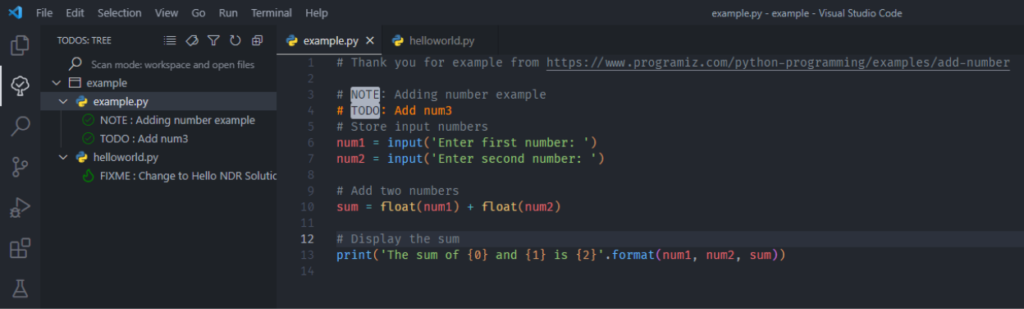
เริ่มจากส่วนขยาย Todo Tree นั้นจะมีค่าเริ่มต้นให้มาแล้วซึ่งเราสามารถเริ่มใช้งานได้เลย โดยตัวอย่างค่าเริ่มต้นเช่นแท็ก TODO, FIXME, BUG, HACK หรือ XXX เป็นต้น ซึ่งค่าเริ่มต้นของแท็กต่าง ๆ ที่กล่าวไปจะเป็น Case sensitive คือจะต้องเป็นพิมพ์ใหญ่ทั้งหมด แสดงตัวอย่างดังรูปที่ 4

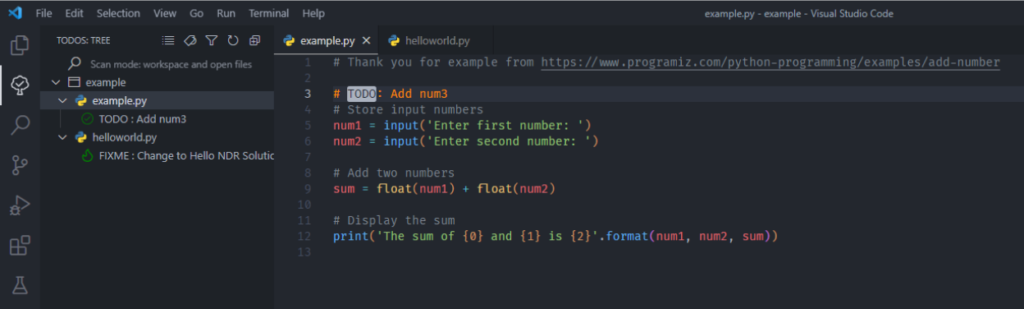
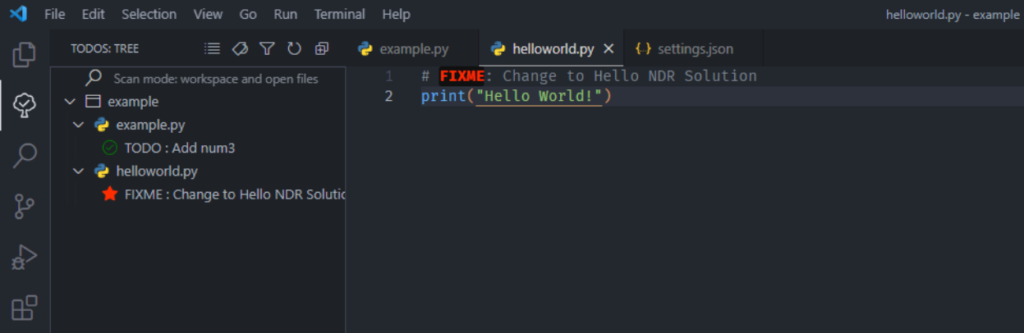
รูปที่ 4 ตัวอย่างการใช้งานส่วนขยาย Todo Tree เบื้องต้น (1)
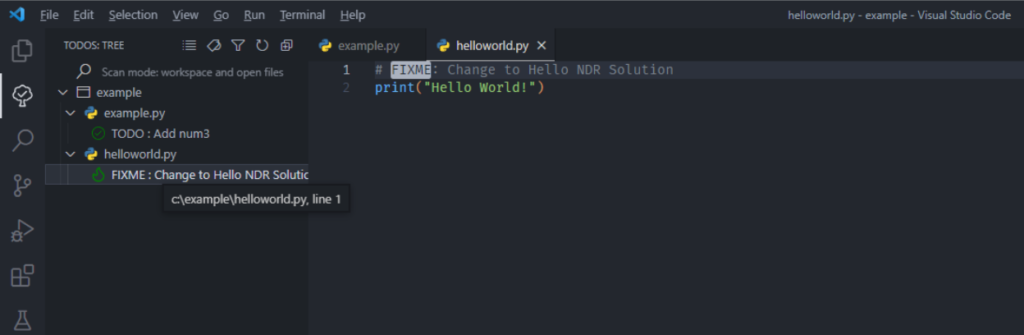
สังเกตได้ว่าบรรทัดที่ 3 นั้นแท็กในชื่อ “TODO” ตามด้วยข้อความที่ต้องการบันทึกว่าต้องการทำอะไรเพิ่มเติม จากนั้นหากไปดูที่แถบส่วนขยาย Todo Tree จะพบว่า Todo Tree นั้น Tracking ในไฟล์งานของเราว่ามีแท็กอะไรติดอยู่บ้าง ทำให้เราสามารถเห็นได้ทันทีเลยว่าในไฟล์นั้น ๆ ส่วนไหนบ้างที่ต้องการแก้ไข ซึ่งดังตัวอย่างรูปที่ 4 จะเห็นได้ว่าใน workspace นี้มีอีกไฟล์หนึ่งชื่อ helloworld.py และมีหนึ่งจุดซึ่งถูกติดแท็ก “FIXME” ไว้ โดยมีข้อความว่าให้แก้ไขคำจาก “Hello World” เป็น “Hello NDR Solution” เป็นต้น หากเราต้องการไปแก้ไขที่จุดนี้ เราสามารถทำการคลิกเมาส์ไปที่ Todo Tree dropdown เพื่อกระโดดไปยังบรรทัดนั้นของไฟล์ helloworld.py ดังรูปที่ 5 ได้ทันทีเลย

รูปที่ 5 ตัวอย่างการใช้งานส่วนขยาย Todo Tree เบื้องต้น (2)
Customize อย่างง่าย ๆ ของส่วนขยาย Todo Tree
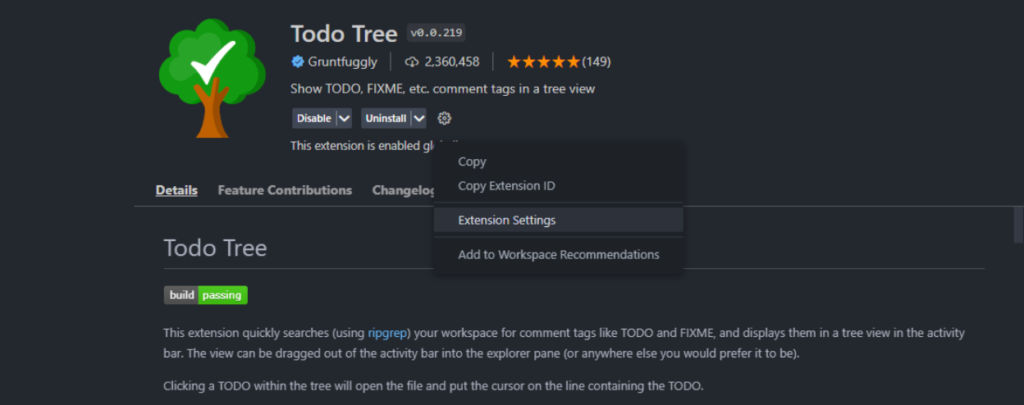
ในบางสถานการณ์ เราอาจต้องการเพียงแค่บันทึกข้อความหรือโน๊ตลงไปเท่านั้นว่าตัวแปรที่เราสร้างมานี้ทำหน้าที่อะไร หรือฟังก์ชันนั้นมีไว้เพื่ออะไร บางทีแท็ก TODO, FIXME หรือ BUG ก็ดูจะไม่เข้ากับสถานการณ์นี้สักเท่าไหร่ ใช่ไหมล่ะครับ ? ฉะนั้นเราจะมาสร้างแท็กใหม่ที่ชื่อ “NOTE” กัน วิธีการเพิ่มก็ไม่ยากเลยครับ เพียงแค่เข้าไปที่ Extension Settings ของ Todo Tree ตามรูปที่ 6 ได้เลย

รูปที่ 6 ปรับแต่งส่วนขยาย Todo Tree (1)
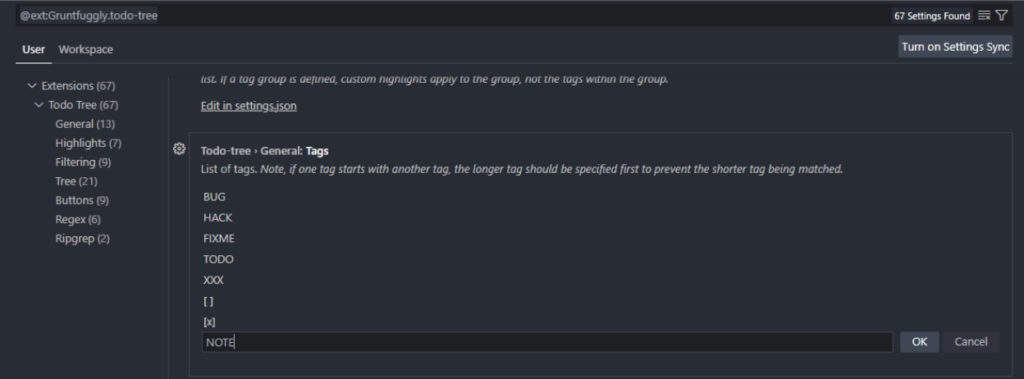
จากนั้นให้เลื่อนลงไปที่ Todo-tree > General: Tags แล้วกด Add Item จากนั้นให้เราเพิ่มแท็กที่เราต้องการลงไป แล้วตามด้วยปุ่ม OK ดังตัวอย่างแสดงในรูปที่ 7 ทีนี้เราก็จะได้แท็กใหม่ในชื่อ “NOTE” ดังตัวอย่างในรูปที่ 8 แล้วครับ

รูปที่ 7 ปรับแต่งส่วนขยาย Todo Tree (2)

รูปที่ 8 ปรับแต่งส่วนขยาย Todo Tree (3)
นอกจากนี้ Todo Tree ยังสามารถปรับแต่งไอคอนที่แสดงใน Dropdown List ปรับแต่งสีของไอคอน รวมถึงสีของแท็กได้อีกด้วย ทำอย่างไรนั้นมาดูกันครับ
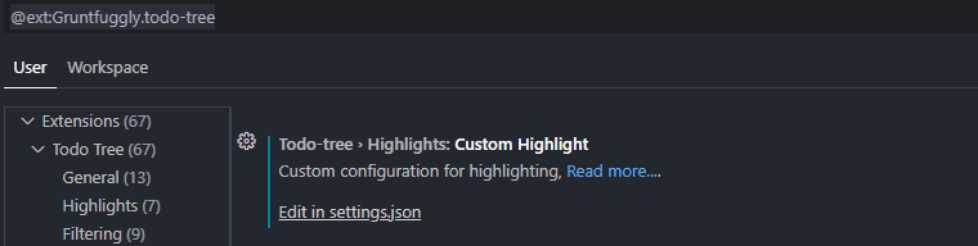
เริ่มต้นจากไปที่ Extension Setting เช่นเดียวกันกับในรูปที่ 6 ก่อนหน้านี้ จากนั้นให้ไปยังในส่วนของ Todo-tree > Highlights: Custom Highlight แล้วคลิกไปที่ “Edit in setting.json”

รูปที่ 9 ปรับแต่งส่วนขยาย Todo Tree (4)
จากนั้น VS Code จะเปิดไฟล์ setting.json ขึ้นมา พร้อม generate การปรับแต่ง Todo Tree ขึ้นมาดังรูปที่ 10

รูปที่ 10 ปรับแต่งส่วนขยาย Todo Tree (5)
ทีนี้เราก็สามารถปรับแต่งได้โดยใช้ Keyword ดังต่อไปนี้
- type: เลือกเน้นเฉพาะแท็ก (tag) หรือเน้นทั้งบรรทัด (line)
- icon: ปรับแต่งไอคอนของแท็ก (โดยสามารถเลือกไอคอนได้ตามใจชอบจาก Octicons)
- fontWeight: ปรับแต่งตัวหนา ตัวเอียงของแท็ก
- foreground: ปรับแต่งสีตัวหนังสือของแท็ก
- iconColour: ปรับแต่งสีของไอคอน (หากไม่ระบุ จะใช้สีเดียวกันกับ foreground)
- background: ปรับแต่งสีพื้นหลังของแท็ก
โดยตัวอย่างการปรับแต่งแท็ก “FIXME” จะเป็นดังนี้

รูปที่ 11 ปรับแต่งส่วนขยาย Todo Tree (6)
และนี่คือตัวอย่างผลลัพธ์ที่ได้จากการปรับแต่ง Todo Tree ในครั้งนี้

รูปที่ 12 ปรับแต่งส่วนขยาย Todo Tree (7)
เป็นยังไงกันบ้างครับ สำหรับส่วนขยาย Todo Tree ใน VS Code ที่ได้ทำการปรับแต่งให้มีความน่าใช้งานมากขึ้น ปรับตามสไตล์ใครสไตล์มันได้ตามใจชอบเลยใช่ไหมละครับ อีกทั้งส่วนขยายนี้ยังมีประโยชน์ไม่น้อย ช่วยให้ผู้ที่ใช้ VS Code อย่างเรา ๆ ท่าน ๆ สามารถบริหารจัดการกับปัญหา หรือบัคต่าง ๆ ได้สะดวกยิ่งขึ้นอีกด้วย
และหากใครสนใจปรับแต่งส่วนขยาย Todo Tree นี้เพิ่มเติม ก็สามารถไปศึกษาเพิ่มเติมได้ ที่นี่ เลยนะครับ เพราะว่า Todo Tree นี้ยังสามารถปรับแต่งได้อีกหลายส่วนเลย หวังว่าบทความนี้จะเป็นประโยชน์ต่อนักพัฒนาโปรแกรมทุกท่าน ไม่มากก็น้อยนะครับ